VSCode(Visual Studio Code)で、Flutterプロジェクトを作成して、エミュレーターを立ち上げ、実行するまでの手順を紹介します。
VSCodeでのFlutter新規作成は、モバイル開発に特化しているAndroid Studioとはちょっと違うので戸惑うかもしれないけど、一度覚えてしまえばVSCodeの方が簡単で素早くできます。
VSCode「Flutter New Project」の実行
メニュー:[表示]ー[コマンドパレット]をクリック
VSCodeを起動し、メニューバーから[表示]ー[コマンドパレット]を選びます。
![VSCodeを起動し、メニューバーから[表示]ー[コマンドパレット]を選ぶ](https://dtpscriptin.com/wp-content/uploads/2024/08/vscode-new-0100-main-800x578.webp)
「Flutter: New Project」を選ぶ
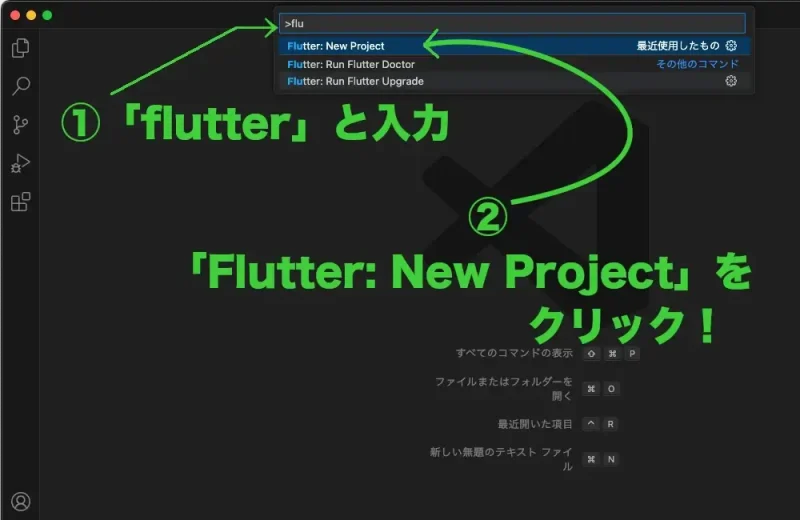
画面上部に表示されたコマンドパレットに「flutter」と入力すると、実行可能なFlutterコマンドがフィルタリングされて出てきます。
その中から「Flutter: New Project」を選択します。

「Application」を選択
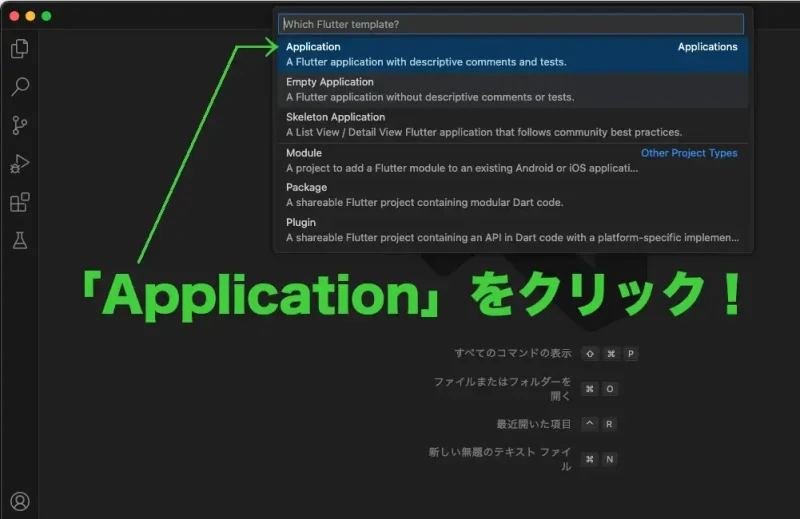
次に「Application」を選びます。

プロジェクトの保存フォルダを選択
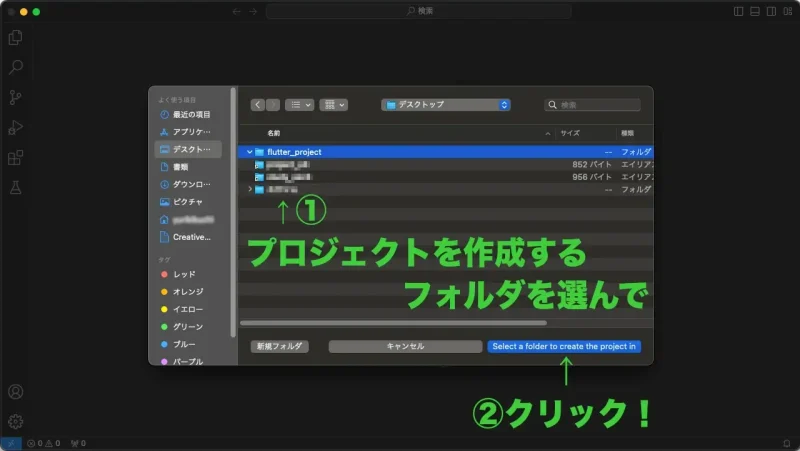
次は、プロジェクトを作るフォルダの選択です。
ダイアログが表示されたら、これから作成するFlutterプロジェクトを保存するフォルダを選んで、「Select a folder to create the project in」をクリックします。

Flutterプロジェクトの作成
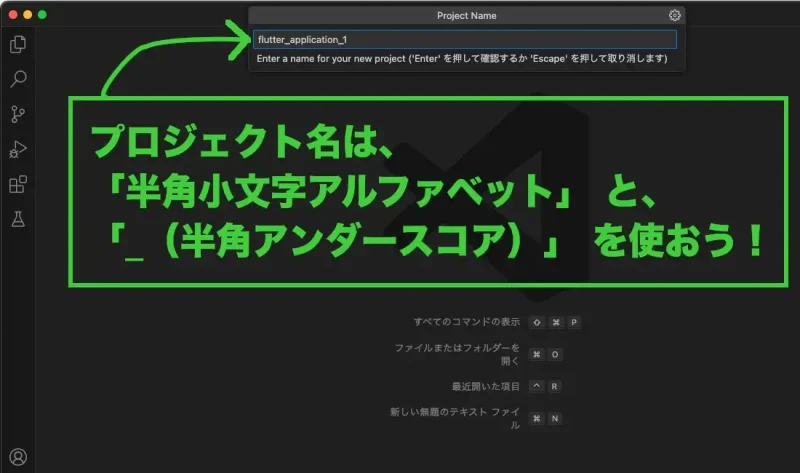
プロジェクトの作成場所を指定したら、画面上部の入力欄にプロジェクト名を入力して「Enter」キーを押します。
使える文字は「半角小文字の英数」と「_(半角アンダースコア)」です。「ー(ハイフン)」は使えません。
初期値は「Flutter_application_1」となっています。

完成
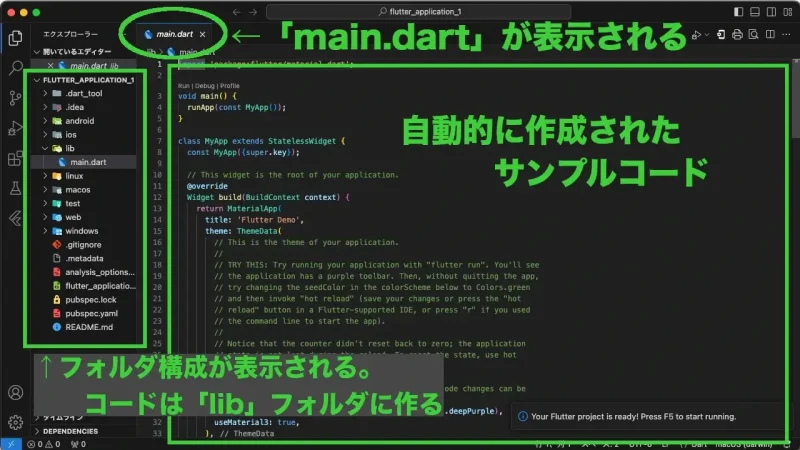
プロジェクト名を入力して「Enter」すると、VSCodeの画面には「main.dart」というソースコードが表示されます。
それと同時に、画面左側のエクスプローラーには、いま作成されたフォルダと、その他の最低限必要な設定ファイルなども作成されています。
これでめでたく、Flutterの新規プロジェクトの完成です。

Flutterのプログラムを初めて見たときは、いきなり沢山のコードが書かれていて少し面食らうかもしれません。
でも「//(スラッシュ2つ)」から始まっている行は全て、プログラムが何をしているのかを説明しているコメント行です。
コメントをちゃんと読むと、たいしたことないな、ってちょっと安心できますよww
エミュレーターの起動
開発したFlutterアプリを実行してスマホに表示するには、実際のスマホをパソコンに繋いで実機で見ることもできますが、まずはパソコン上に仮想のスマホ端末(エミュレーターまたはシミュレーターと呼ぶ)を作成して表示します。
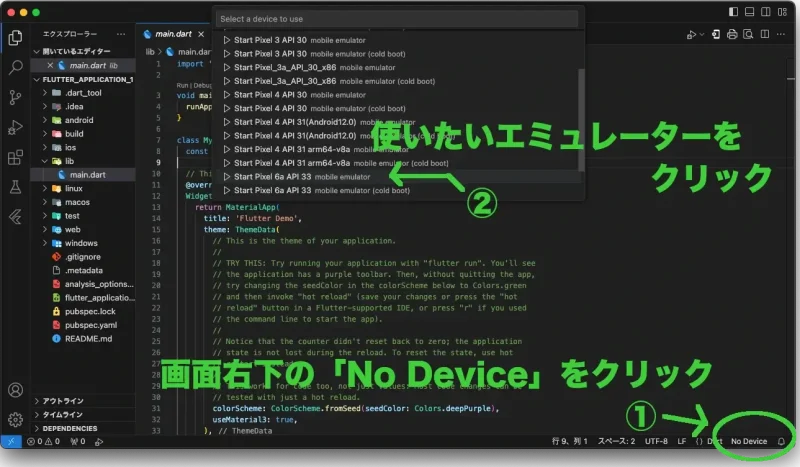
ここでは、「Google Pixel 6a」で「APIレベル 33」の設定で作成したエミュレーターを選択してみます。

VSCode画面の右下にある「No Device」をクリックすると、画面上部に作成済みのエミュレーターの一覧が表示されるので、その中から選んで起動します。
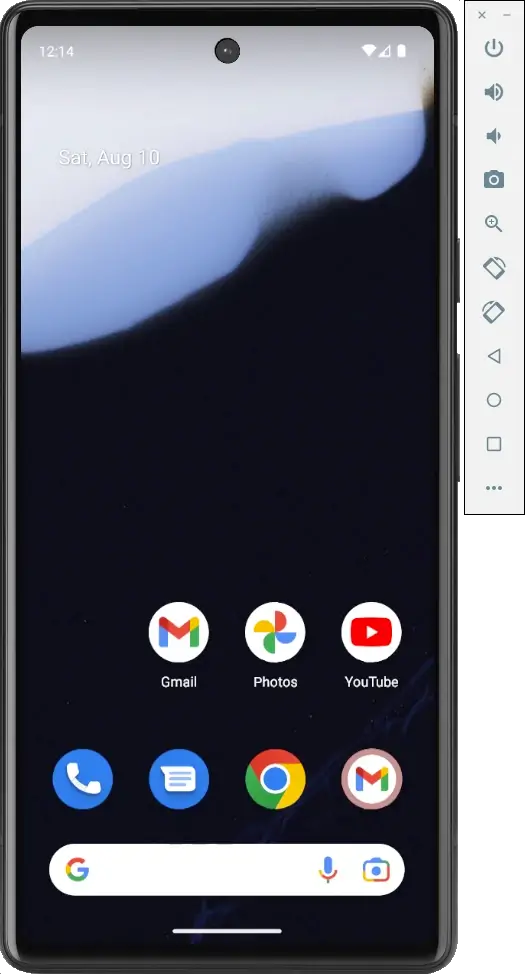
しばらくすると、パソコンの画面上にスマホ画面が表示されました。

アイコンのクリックもできる。
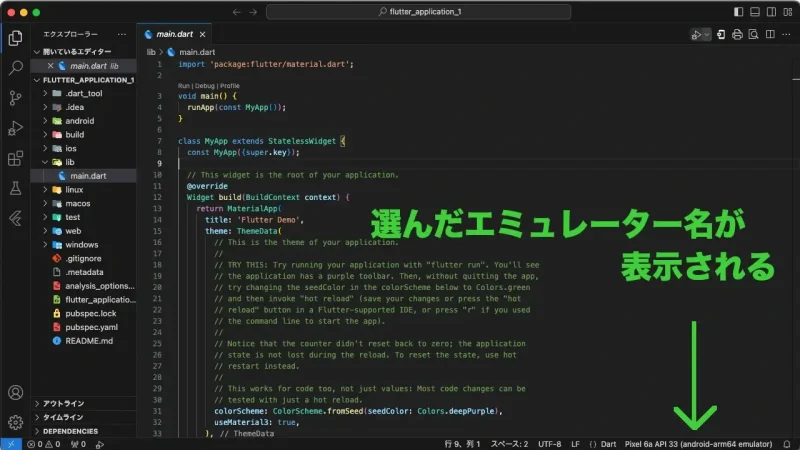
エミュレーターを起動すると、VSCodeの右下には選んだエミュレーターの名前が表示されます。

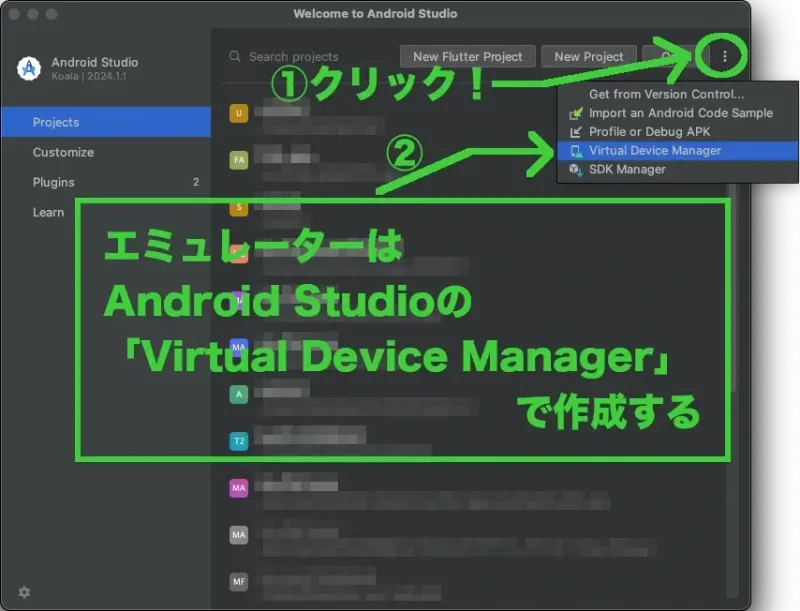
エミュレーター(シミュレーター)は、Android Studioの「Virtual Device Manager(バーチャル・デバイス・マネージャー)」で作成します。
スマホの種類やAPIレベルなどの設定を組み合わせて、複数作れます。

Flutterプロジェクトの実行
では早速、作成されたFlutterのサンプルプロジェクトを実行して、エミュレーターでどんなふうに表示されるのか見てみましょう。
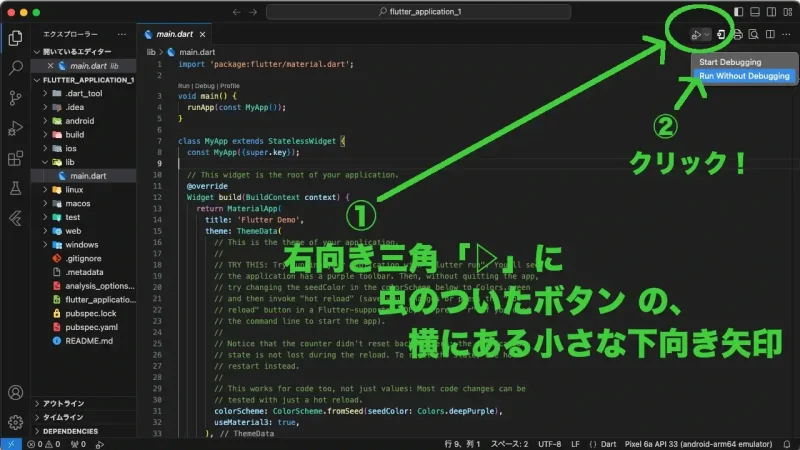
VSCode画面の右上のボタンから、「Run Without Debugging」をクリックで実行します。

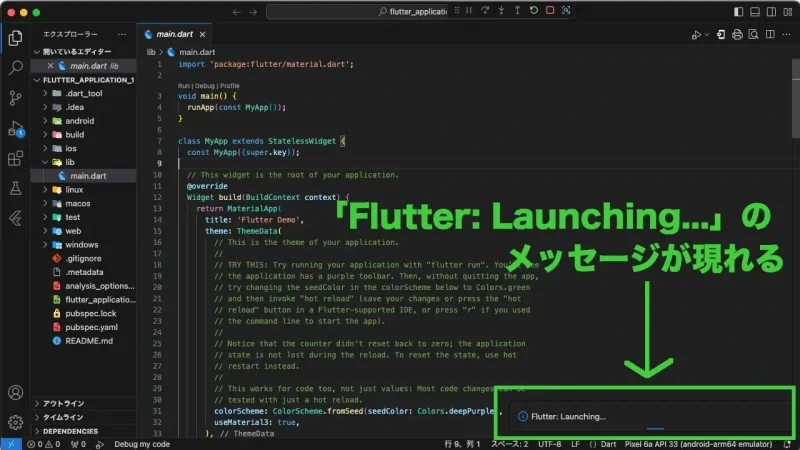
すると、画面右下に「Flutter: Launching…」のメッセージが表示されるので、少し待ちます。

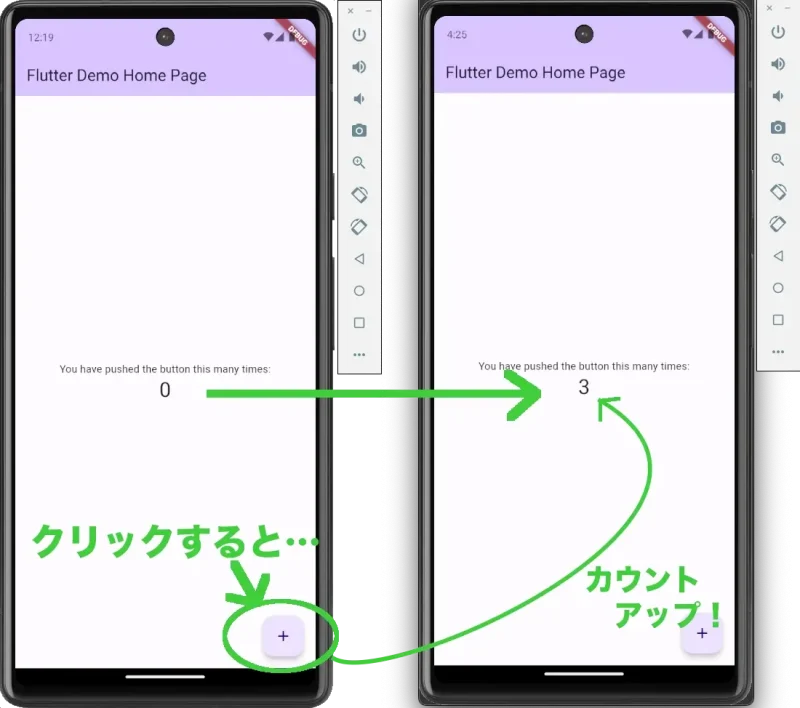
しばらくすると、エミュレーターでFlutterプロジェクトが起動しました。
実際のスマホアプリと同じように動作します。

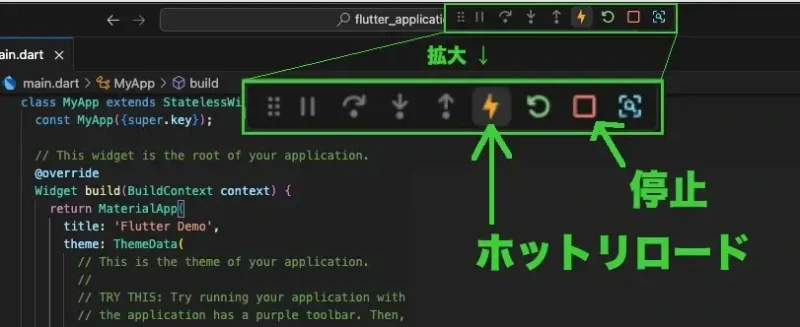
修正したら「ホットリロード」
Flutterでは、ソースコード(プログラムコード)を修正したら、保存するだけでプログラムがリロード(ホットリロード)されて結果に反映されます。
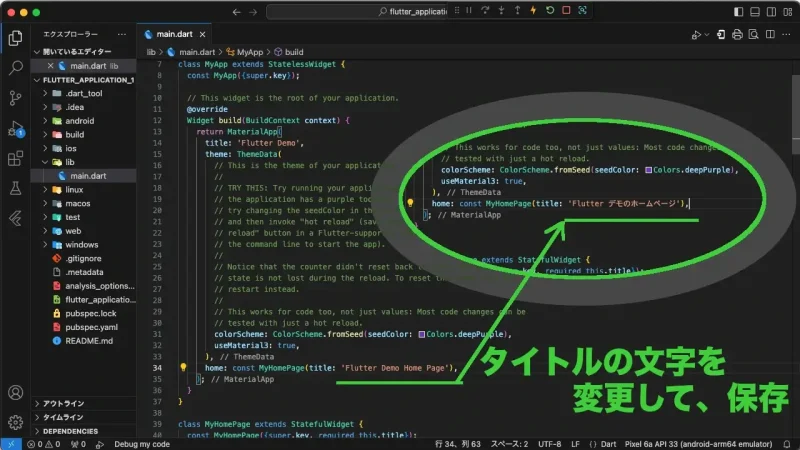
ためにし、デモアプリに表示されている「Flutter Demo Home Page」を「Flutter デモのホームページ」に変更して「+S(ctrl+S)」で保存します。
すると、即効でスマホ画面も変更されました。










コメント