Flutterでドロップダウンボタンを作成するには、「DropdownMenuItem」で設定した値を、「DropdownButton」の「items:」に指定します。
ドロップダウンボタンの値を設定したあとの再表示には、「SetState()」で再ビルドを忘れずに!
「ドロップダウンボタン」のサンプルコード
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'DropdownButton Demo',
theme: ThemeData.dark(),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<DropdownMenuItem<int>> _items = List();
int _selectItem = 0;
@override
void initState() {
super.initState();
setItems();
_selectItem = _items[0].value;
}
void setItems() {
_items
..add(DropdownMenuItem(
child: Text('A', style: TextStyle(fontSize: 40.0),),
value: 1,
))
..add(DropdownMenuItem(
child: Text('B', style: TextStyle(fontSize: 40.0),),
value: 2,
))
..add(DropdownMenuItem(
child: Text('C', style: TextStyle(fontSize: 40.0),),
value: 3,
));
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: DropdownButton(
items: _items,
value: _selectItem,
onChanged: (value) => {
setState(() {
_selectItem = value;
}),
},
),
),
);
}
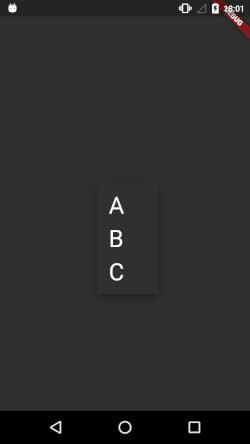
}実行結果



サンプルコードの解説
このコードでは、値のセットを描画操作から切り離して考えているので、動作を段階的に考えることができます。
1行目 material.dartのインポート
import 'package:flutter/material.dart';material.dartをインポートしています。
以後のサンプルコードのドロップダウンボタンは、「Material Components」の「DropdownButton」を使います。
21行目〜 StatefulWidgetの中身
class _MyHomePageState extends State<MyHomePage> {
・・・このクラスの中で、DropdownButtonに直接関わるコードを書いていきます。
22・23行目 変数の作成
class _MyHomePageState extends State<MyHomePage> {
List<DropdownMenuItem<int>> _items = List();
int _selectItem = 0;DropdownButtonにセットするDropdownMenuItemのリストとして、_itemsを作成。整数型。
画面で選択された値を格納するための変数として、_selectItemを作成。これも整数型。
26行目 initStateを作成
void initState() {
super.initState();
setItems();
_selectItem = _items[0].value;
}値をセットするのは、画面が最初にbuildされるときだけでいいので、initStateの中に、DropdownMenuItemでリストを作成する処理setItems()を入れておきます。
32行目 DropdownMenuItem
void setItems() {
_items
..add(DropdownMenuItem(
child: Text('A', style: TextStyle(fontSize: 40.0),),
value: 1,
))
..add(DropdownMenuItem(
child: Text('B', style: TextStyle(fontSize: 40.0),),
value: 2,
))
..add(DropdownMenuItem(
child: Text('C', style: TextStyle(fontSize: 40.0),),
value: 3,
));
}28行目で呼び出している「setItems()」の中身です。
DropdownMenuItemを使って選択肢を作っています。
表示する文字は、「A」、「B」、「C」。
それに対応する内部データは、「1」、「2」、「3」。
ここで作った値の先頭のデータを、表示する項目の初期値として29行目で設定しています。
49行目 Widget build
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: DropdownButton(
items: _items,
value: _selectItem,
onChanged: (value) => {
setState(() {
_selectItem = value;
}),
},
),
),
);52行目のDropdownButtonで画面に表示します。
すでに作成しておいた変数を、items:とvalue:にセットします。
onChanged:で、値が選択されたときの動作を設定しています。
_selectItemへの値の代入をsetStateの中に入れることで、変更した値が画面に反映されます。
Flutterを学べるオススメ動画
実はこのドロップダウンボタンは、みんなのプログラミングの(通称「みんプロ」)「【ゼロからのFlutter】iOS/Androidアプリを”いっぺんに”開発入門・初級編<みんプロ式> 」という講座を受講して書けるようになったコードです。

実際の講義では、単独でDropdownButtonを作っているのではなくて、いくつかの機能を持ったアプリの一部分としてドロップダウンボタンを作成して表示しています。
なので今回のサンプルコードは、課題として作成しているコードからDropdownButtonの部分を抜き出して作成してみました。この記事では、講義とは少し違う書き方をしてみたところもあります。
<みんプロ>講座の解説には、プログラミングの入門的な内容も少しありますが、私のような、Flutterはおろかアプリ開発自体が初めての自分にとってはすごく有意義な内容ばかりです。
今さら聞かなくてもいいやっていう内容の動画は、再生せずに次の講義へ飛ばしてしまうこともできるけど、私は、そういう内容も2倍速の早送りで全て視聴しています。
なにせ、プログラミングをスクールで学ぶなんて初めてだったので、「へえ〜」っていう発見もあって面白いのです。
いま受講しているのは入門・初級編で、まだまだ始まったばかりなので、今後の中級編も楽しみです。
Flutterのスクールを探している人には、オススメです。日本語ですし。関西弁の。
公式サイトでは
Flutter公式サイト 〜DropdownButton<T> class〜
Flutterの公式サイトでは、「items:」を指定する時点で「DropdownMenuItem」の値を作成しています。










コメント